Untuk mengaktifkannya di Blog Anda, ikuti langkah-langkah sederhana ini:
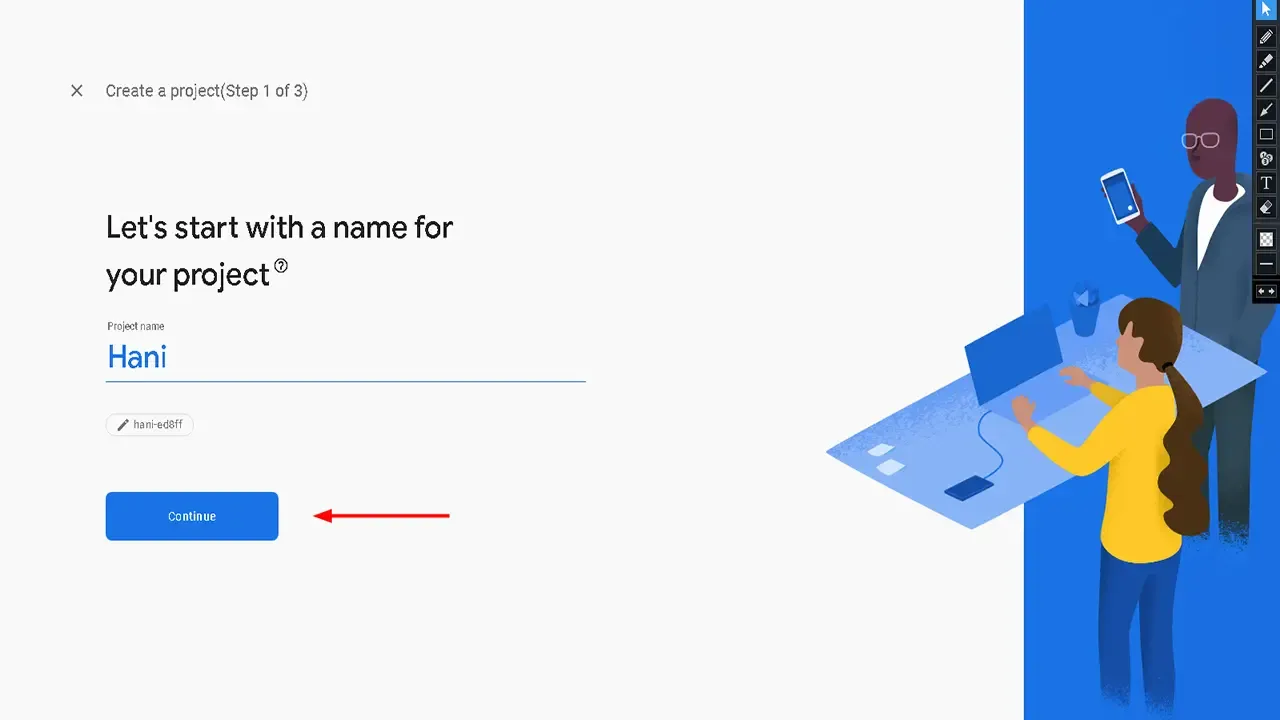
Langkah 1 : buat proyek diFirebase
Ketikkan nama proyek Anda
Klik Lanjutkan
Pilih Akun default untuk firebase dan klik Buat proyek
Langkah 2 : Buat Database untuk Proyek Anda.
Klik bagian Build lalu buka database Realtime
Klik Buat Basis Data
Klik Berikutnya
Klik Aktifkan
Langkah 3 : Buka bagian aturan dan rekatkan kode berikut
Untuk Blog Tunggal:
{
"rules": {
".read": true,
"BlogID_0000000000000000000": {
".read": true,
"$post_id": {
".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",
".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"
}
}
}
}Jika Anda ingin menambahkan lebih dari satu blog ke database Anda, gunakan aturan berikut:
Untuk Banyak Blog:
{
"rules": {
".read": true,
"BlogID_0000000000000000000": {
".read": true,
"$post_id": {
".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",
".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"
}
},
"BlogID_0000000000000000000": {
".read": true,
"$post_id": {
".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",
".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"
}
},
"BlogID_0000000000000000000": {
".read": true,
"$post_id": {
".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",
".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"
}
}
}
}Langkah 4 : dapatkan ID Blog Anda
Pergi ke posting maka Anda akan menemukan id blog Anda di bagian atas
Copy id blog anda dan ganti di database rules lalu klik publish
Langkah 5 : Sekarang salin URL Database.
Langkah 6 : Buka Tema lalu Edit HTML.
Langkah 7 : Temukan kode berikut:
realViews: {
databaseUrl: "",
abbreviation: "false"
}Rekatkan URL Basis Data Anda , itu akan terlihat seperti berikut
Langkah 8 : Simpan Perubahan dan segarkan Halaman Blog Anda.
Sekarang Anda dapat menikmati dengan tampilan pos Realtime dan semua fiturnya.
Baca juga :